アバウトボックスをリソースで作る
アバウトボックスのために MyApp.py を訂正
DLOG リソースを作る
DITL を作る
aboutnew.py ファイルを作る
アバウトボックスを表示してみましょう
ここまでのまとめ
前回は Wウィジェットでダイアログボックスを作りました。でも、背景の色が少し面倒でした。絵を付けましたが、リソースファイルの PICT リソースの画像を使ったのなら、初めからリソースでアバウトボックスを使った方が楽かもしれません。
それに、普通のアプリケーションもリソースにアバウトボックスがあるものが多いようです。それで、リソースで作ってみます。基本的には Python:Mac:Demo:example1:dnslookup-1.py と同じ方法です。
前回までの speak6.sit.bin に手を入れながら作ります。まず、新しいアバウトボックスを表示するために aboutnew.py を作ることにします。そのために、MyApp.py の do_about メソッドを書き直します。
MyApp.py 変更前:177-181 ---------------------------------------------- def do_about(self, id, item, window, event): # This shows your application's about box. # Replace it import about about = about.AboutBox() ---------------------------------------------- 変更後:177-181 ---------------------------------------------- def do_about(self, id, item, window, event): # This shows your application's about box. # Replace it import aboutnew about = aboutnew.AboutBox() ----------------------------------------------
次に aboutnew.py を作っていきたいところですが、その前にわかり易いように、リソースを先に作っていきます。
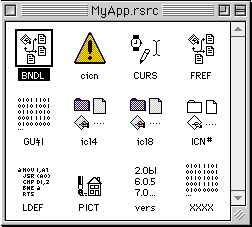
MyApp.rsrc を ResEdit で開きます。

『Resurce』メニューから『Create New Resurce』を選びます。リソースを選ぶリストが出るので、『DLOG』を選びます。すると、ウィンドウが開きます。

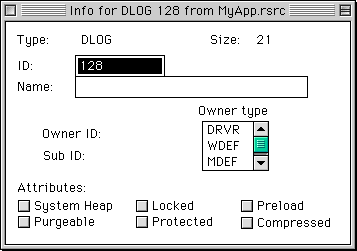
ID が自動的に 128 になっているので、 Python:Mac:Demo:example1.html にしたがって、512 にします。それには『Resurce』メニューから『Get Resurce Info』を選びます。

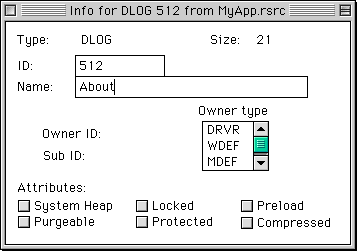
この 128 を 512 に変更します。ついでにその下の欄に“About”とでも入れておきます。

書き換えたら、クローズボックスをクリックして Resurce Info ウィンドウを閉じます。
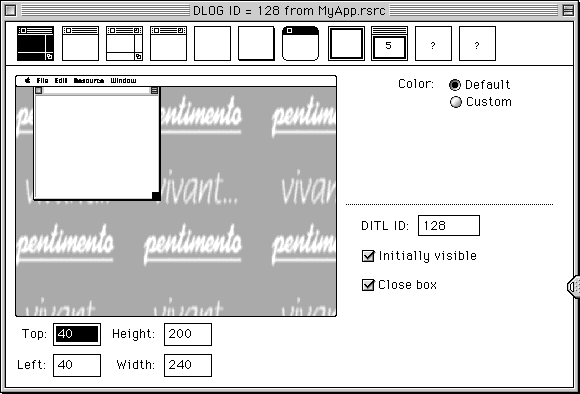
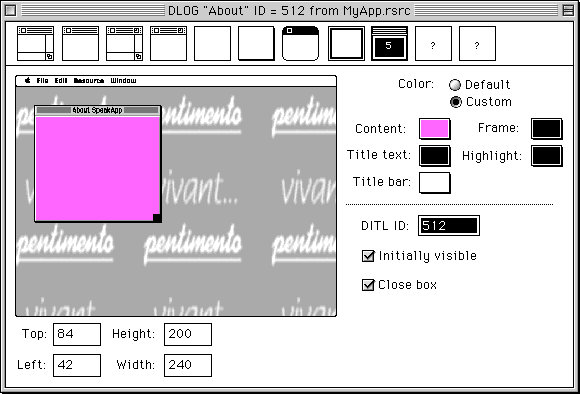
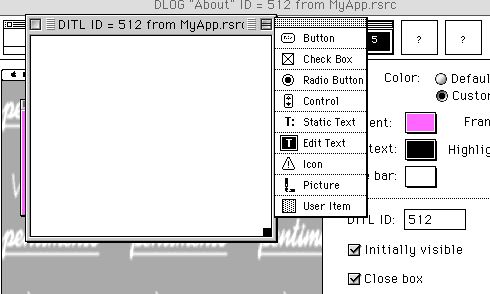
すると、ウィンドウのタイトルが『DLOG "About" ID = 512』なります。このウィンドウの右側にある『DITL ID:』も 512 にしておきます。
このウィンドウの上にウィンドウの絵が 11 個並んでいます。この中からアバウトボックスとして表示するウィンドウの種類を選べます。今はアバウトボックスを作っているので、左から9番目、真ん中に「5」と描かれているウィンドウをクリックして選択します。
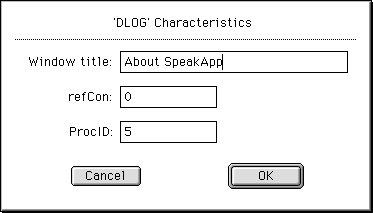
ウィンドウのタイトルを設定します。『DLOG』メニューから『Set 'DLOG' Characteristics...』を選びます。ダイアログがでますので、『Window title:』に『Speak App』と打ち込んで、OK ボタンを押します。

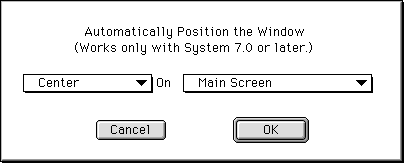
次に、ウィンドウがディスプレイの中央に表示されるようにします。『DLOG』メニューから『Auto Position...』を選びます。左のポップアップメニューから『Ceneter』、右から『Main Screen』を選びます。

設定したら、OK ボタンを押すと閉じます。
ウィンドウの大きさを変えるには、画面の中のウィンドウ右下の黒い四角をドラッグすれば大きさを変更できます。また、『DLOG』メニューの『Preview at Full Size』でだいたいの様子を確認することができます。
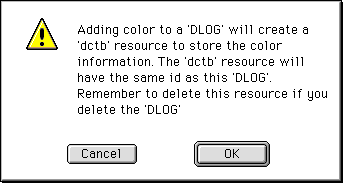
前回の Wウィジェットで作ったアバウトボックスはカラーにしたので、こちらも同じようにカラーにしましょう。『DLOG "About" ID = 512』のウィンドウの右側にある『Color:』の『Custom』ラジオボタンを選びます。すると、『dctb』リソースを作ってよいか、というようなダイアログが出るので、OK ボタンを押します。

すると、『Custom』の下にいくつかカラー選択の項目ができるので、『Content:』の右の四角をクリックします。カラーパレットが出るので、前回のものにあわせて紫を選びました。

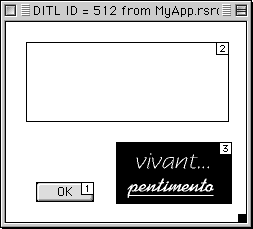
次に DITL リソースを作ります。『DLOG "About" ID = 512』のウィンドウの中の画面に表示されているウィンドウをダブルクリックします。すると、『DITL ID =512 From MyApp.rsrc』ウィンドウが開きます。

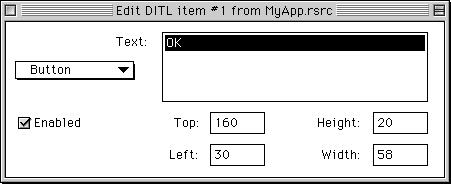
右のパレットから、『Button』をドラッグして、ウィンドウ内の左下に置きます。これをクリックするとウィンドウが開くので『Text:』を OK にします。クローズボックスをクリックして閉じます。

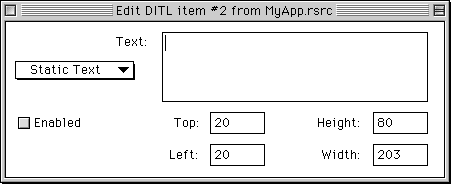
次に、パレットから『Static Text』をドラッグして、ウィンドウの上部に置きます。この右下の黒い四角をドラッグして少し広げて下さい。これもダブルクリックしてウィンドウを開き、『Text:』を削除しておきます。クローズボックスをクリックして閉じます。

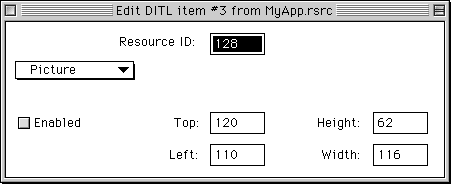
次に、パレットから『Picture』をドラッグして、ウィンドウの右下に置きます。この右下の黒い四角をドラッグして少し広げて下さい。これもダブルクリックしてウィンドウを開き、『Resurce ID:』を『128』にします。クローズボックスをクリックして閉じます。

Picture で選んだ ID 128 は前回作ったのがありますので、大きさを調整してみて下さい。ここまでは、以下のようになります。

それぞれのアイテムの右肩にアイテムナンバーがついています。上の画像にようになっていることを確認して下さい。違っている場合は変更したいアイテムを選択して、『DITL』メニューの『Set Item Number...』で変更して下さい。よければ、『DITL ID =512 From MyApp.rsrc』ウィンドウのクローズボックスをクリックして閉じます。『File』メニューから『Save』を選んで保存してください。ResEdit を終了して下さい。
これで、MyApp.rsrc の変更は終了です。
今度は aboutnew.py ファイルを作ります。
aboutnew.py ---------------------------------------------- import MyApp import Dlg ID_ABOUT = 512 ITEM_BUTTON = 1 ITEM_TEXT = 2 ABOUT_TEXT = MyApp.__appname__ + ' ' + MyApp.__version__ + '\r by ' + MyApp.__author__ + '\r ' + MyApp.__date__ def AboutBox(): f = Dlg.GetNewDialog(ID_ABOUT, -1) f.SetDialogDefaultItem(ITEM_BUTTON) tp,h,rect = f.GetDialogItem(ITEM_TEXT) Dlg.SetDialogItemText(h, ABOUT_TEXT) while 1: n = Dlg.ModalDialog(None) if n == ITEM_BUTTON: return ----------------------------------------------
簡単に説明します。基本的なことは Python:Mac:Demo:example1:sxample1.py と同じような感じです。だから私の説明をあんまり信用しないように。
import MyApp
前回の about.py と同じように、__appname__ などの文字列の情報を得るためにインポートします。
import Dlg
Python:Mac:Demo:example1:example1.html と同じように Dlg が必要です。
ID_ABOUT = 512
ITEM_BUTTON = 1
ITEM_TEXT = 2
アバウトボックスとして表示するリソースの ID と、Button と Static Text のアイテムナンバーを代入しています。『マジックナンバーには名前をつけよう』(『プログラミング作法』Braian W. Kernighan, Rob Pike, 福崎 敏博 訳, 株式会社アスキー)ということで名前を付けました。
ABOUT_TEXT = MyApp.__appname__ + ' ' + MyApp.__version__ + '\r by ' + MyApp.__author__ + '\r ' + MyApp.__date__
前回と同じく(結局使いませんでしたが)アバウトボックスに表示する文字列を定義しています。
def AboutBox():
メソッドだから小文字で始めた方がよかったかも...
f = Dlg.GetNewDialog(ID_ABOUT, -1)
DLOG リソースの番号 ID_ABOUT を最前面(-1)で開き、f に代入します。
f.SetDialogDefaultItem(ITEM_BUTTON)
開いたダイアログ(f)の中の ITEM_BUTTON(1)をデフォルトにします。この場合ボタンなので、縁取りされ、return、enter ボタンで反応します。この SetDialogDefaultItem メソッドは pydoc や、Dlg.__dict__.keys() で調べても出てきません。C 言語のソースを見て、存在を知りました。
tp,h,rect = f.GetDialogItem(ITEM_TEXT)
ITEM_TEXT のアイテム情報を取り出します。そのうちの h しか使いませんが。
Dlg.SetDialogItemText(h, ABOUT_TEXT)
上で得た h に ABOUT_TEXT を入れます。これで文字列が Static Text に表示されます。
while 1:
n = Dlg.ModalDialog(None)
if n == ITEM_BUTTON:
return
ここは Python:Mac:Demo:example1:sxample1.py と同じです。ITEM_BUTTON が押されるまでループして待ちます。
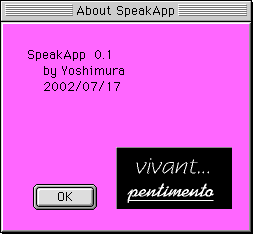
aboutnew.py ができたら、保存します。それでは MyApp.py を実行して、Apple メニューから『SpeakApp について...』を実行してみましょう。

どうでしょう、このようになったでしょうか?背景の色がパレットから選べるし、縁まできれいに表示されます。Wウィジェットで作るより Python のソースが短いし、ResEdit の操作になれると簡単なので、私はアバウトボックスは リソースで作るのが楽かなと思います。
今回は ResEdit での操作がいろいろあったので、詳しく書いたつもりです。わかりにくいところがあったら、BBSにでも書き込んで下さい。
ここまでの MyApp.py と speakwin.py、aboutnew.py、前回の about.py、そして 私の作った画像も含んだ MyApp.rsrc を一つのフォルダに入れた speak7.sit.bin(約 30k)を作りました。