余談:Build Applet/Application でビルドする
テキスト入力フィールドにスクロールバーを付ける
最後のまとめ
『オリジナルアイコンを作って Build Applet/Application でビルドする』というのを書こうと思ったんですが、「MyApp.pyでMacアプリを作るPart2」と全く同じ内容なので、割愛します。
この「MyApp.pyでMacアプリを作るPart2」にはバージョン情報をリソースに加えることについても書いてあります。前回までに、MyApp.py に __appname__、__version__ などによってバージョン情報を書きました。この内容を読み取ってリソースに書き込んだり、__appname__ の名前でアプレットをビルドするスクリプトの紹介なんかを「MyApp.pyでMacアプリを作るPart3」に書いてありますので、そちらもどうぞお読み下さい。
第8回から第10回までは、アプリケーションの本体とは関係のないアバウトメニューとアバウトボックスの話だったので、だいぶ話がそれた感じがします。今回は一応の最終回なので、またアプリケーション本体に戻って、終わりにしようと思います。
前回までにできたはアプリケーションのウィンドウは以下のようになっています。

このテキスト入力フィールドを広げて W.EditText の代わりに W.TextEditor を使い、さらに長文を入力できるように縦のスクロールバーを付けてみます。
speak.py
変更前:12
----------------------------------------------
self.text = W.EditText((60,10,140, 22), callback = self.do_key)
----------------------------------------------
変更後:12-
----------------------------------------------
self.textaria = W.Group((60,10, -1, 80))
self.textaria.hlineAbove = W.HorizontalLine((0,0,-14,0))
self.textaria.hlineUnder = W.HorizontalLine((0,-2,-14,0))
self.textaria.vline = W.VerticalLine((0,0,0,-2))
self.textaria.editor = W.TextEditor((1, 1, -17, -1), wrap = 1,
fontsettings = ('Osaka',0,12,(0,0,0)), callback = self.do_key)
self.textaria._bary = W.Scrollbar((-15, 0, 16, -1),
callback = self.textaria.editor.vscroll, max = 32767)
self.speakbutton = W.Button((90, -32, 60, 22), title = 'Speak',
callback = self.speak)
self.open()
self.bind("cmds", self.speakbutton.push)
def speak(self):
import macspeech
macspeech.SpeakString( self.textaria.editor.get() )
def do_key(self):
self.speakbutton.enable(self.textaria.editor.get())
----------------------------------------------
各行の簡単な説明を...
self.textaria = W.Group((60,10, -1, 80))
W.Group で self(ウィンドウ)内の指定範囲を一つの領域にして、それを self.textaria にしています。
self.textaria.hlineAbove = W.HorizontalLine((0,0,-14,0))
上で定義した self.textaria に横線を描きます。W.TextEditor は W.EditText と違って枠が描かれないので、W.HorizontalLine を使って描きます。これは、入力フィールドの上の横線です。ポジション/サイズの指定は、グループ(self.textaria)を一つのウィンドウ領域と考えて、その領域内の座標の値で示します。
self.textaria.hlineUnder = W.HorizontalLine((0,-2,-14,0))
同じように、入力フィールドの下の横線を描いています。
self.textaria.vline = W.VerticalLine((0,0,0,-2))
今度は入力フィールドの左の縦線を描いています。スクロールバーを右に置くので、右の縦線は描きません。
self.textaria.editor = W.TextEditor((1, 1, -17, -1), wrap = 1, fontsettings = ('Osaka',0,12,(0,0,0)), callback = self.do_key)
入力フィールドを W.TextEditor で作ります。wrap は、1行に入力した文字が枠の幅を越えた場合、折り返して次の行に表示するなら 1、続けて右に表示していくなら 0 を指定します。横のスクロールバーを作るなら、0 にします。
self.textaria._bary = W.Scrollbar((-15, 0, 16, -1), callback = self.textaria.editor.vscroll, max = 32767)
スクロールバーを作ります。Wリファレンスの Text Widget クラスにある『もし、親ウィジェット(self.textaria)に _barx と _bary というサブウィジェット(self.textarria._bary)があれば、それらはウィンドウ(ここではウィンドウでなく self.textaria.editor)のスクロールバーとして使われます。』ということです。コールバックは self.textaria.editor.vscroll とします。横のスクロールなら self.textaria.editor.hscroll とします。このへんの使い方は、Python:Mac:Tools:IDE:PyEdit.py の Editor クラスの setupwidgets メソッドを見て知りました。max の値も最大が 32767 のようです。
self.speakbutton = W.Button((90, -32, 60, 22), title = 'Speak', callback = self.speak)
これは今までと同じですが、ボタンを下に置きました。
self.open()
これも今までと同じです。
self.bind("cmds", self.speakbutton.push)
入力フィールドをスクロールできるようにしたので、リターンで改行するようにしたいです。それで Speak ボタンはコマンドキー+ S で作動させることにしました。
def speak(self):
import macspeech
macspeech.SpeakString( self.textaria.editor.get() )
これも同じですが、入力フィールドを変更したのに合わせ、self.textaria.editor.get() にしました。
def do_key(self):
self.speakbutton.enable(self.textaria.editor.get())
これも同じく self.textaria.editor.get() に変更しました。
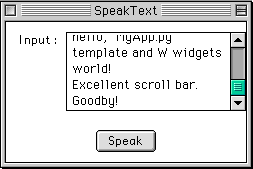
これを実行したのが以下の画像です。

以上の結果をまとめた MyApp.py と speakwin.py、aboutnew.py、前回の about.py、そして 私の作った画像も含んだ MyApp.rsrc を一つのフォルダに入れた speak8.sit.bin(約 30k)を作りました。以上の結果に、さらにアバウトボックスの文字列に「ver」「©」を加え、デフォルトで入力フィールドに文字列を入れる変更を加えています。また、MyApp.rsrc の ver リソースに書き加えています。
以上で『Python(MyApp) で Mac アプリケーションを作る』は一応終了です。
何かの参考になれば幸いです。私のページ『MacPythonについてのページ(よ)』に MyApp.py と Wウィジェットを使った EasyFtpClient もありますので、こちらも参考になれば幸いです。
-> 12回目も作りました。
何か誤りやご質問、お気付きの点などございましたら、メールで、もしくはMacPython BBS(よ)へ書き込んでいただければ幸いです。