この文書はDr. Corran WebsterさんによるW Widgetsの"Using W Widgets"(http://www.nevada.edu/~cwebster/Python/WWidgets/usingW.html)を訳したものです。私が説明を追記したところもあります。
訳の公開に快く承諾してくださったDr. Corran Websterさんに感謝いたします。
内容の理解が伴っていないので、おかしいところがあるかもしれません。お気づきの点がございましたら、わたしまでお知らせいただければ幸いです。
このセクションでは、いろいろなウィジェットの使い方を例で示します。
Wウィジェットの使い方の感じをつかんでもらうために、以下の手順を試してください。(訳注:以下のPython IDEの起動と図を補足しました)
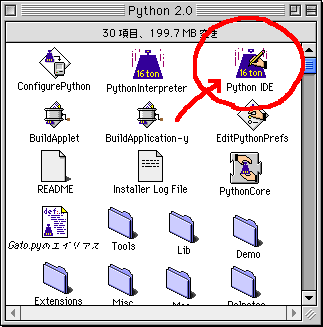
MacPythonに含まれるPython IDEをダブルクリックして起動します(下図)。

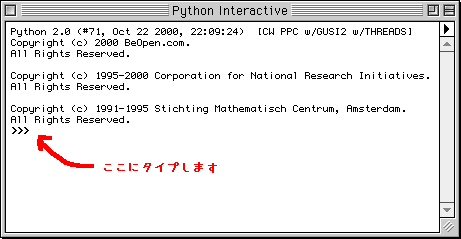
すると、Python Interactiveというタイトルのウィンドウが現れます。これがPython IDEのインタラクティブ・ウィンドウです(下図。PythonInterpreterのインタラクティブ・ウィンドウ[PythonInterpreter.outというタイトルのウィンドウ]ではありません)。

このウィンドウに以下の通りタイプします。:
>>> import W >>> w = W.Window((600, 400), "Hello!", minsize = (240, 200)) >>> def buttonCallback(): ... print "Hello World!" ... >>> w.button = W.Button((20,20,100,50), "Hello World!", buttonCallback) >>> w.open()
(訳注:4行目の「print "hello World!"」の前にTABを入力してください。)
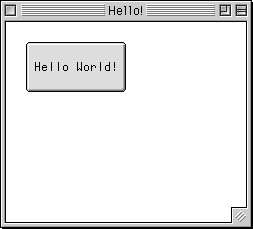
Hello World!というボタンがあって、タイトルがHello!というウィンドウが現れます。(訳注:下図。ウィンドウのサイズを少し小さくしたものです。)

ボタンをクリックすると、output windowに”Hello World!”の文字が現れます(訳注:下図)。

Hello!ウィンドウはクローズするまで、つまりウィンドウのクローズボタンを押すか、以下をインタラクティブ・ウィンドウにタイプするまで表示されます:
>>> w.close()
Python IDE自体もWウィジェットで書かれており、Wウィジェットの動作などが全て組み込まれているので、Python IDE上で簡単にWウィジェットを実行することができます。そのため、PythonInterpreterのインタラクティブ・ウィンドウでPythonのコードを入力するのと同じように、Python IDEでWウィジェットのテストがすぐにできます。-もし、何かWウィジェットが働くかどうか知りたい場合は、Python IDEのインタラクティブ.ウィンドウを開いて試してみてください。
ところが、同じコードがふつうのPythonInterpreterでは動作しません。なぜなら、Wウィジェットのモジュールは自動的には実行可能にならないからです。動作させるためには、完全なアプリケーション(訳注:つまり“アプリケーションのクラスを作ってBuildAppletやBuildApplicationでビルドできるようなもの”)を書く必要があります。それについては後ほど見てみましょう。(訳注:ビルドせずにスクリプトのままPythonInterpreterで実行することもできます。その方法は拙文『MyApp.pyでMacアプリを作る』を参照してください)
インタラクティブなプロンプト画面でタイプしていくのは、手速く簡単なことをするには便利です。しかし、何か複雑なことをするにはエディタウィンドウにスクリプトを書いて実行します。そうすれば、再利用のために保存することもできるし、デバッグも簡単にできます。
実際にPython IDEの"File"メニューから"New"を選んでエディタウィンドウを開いて、Wウィジェットを使ったスクリプトを書く場合には、以下のようなコードが必要になるでしょう。(訳注:この段落を追記)
Wウィジェットにアクセスするために最初にしなければならないのは
import W
です。一般的なウィジェットの能力を越えたことをしようとするなら、Macのツールボックスインターフェイスを同じようにインポートする必要があるかもしれません。また、Wパッケージには、キーイベントのための便利な定数を定義したWkeysや、ベースクラスとメニュークラスを定義したWapplicationのような便利で重要なモジュールがあります。
Python IDEが制御するウィンドウ(訳注:"Output"ウィンドウなど)で操作をしたくないなら、新しいウィンドウを作ってその中で何かしたいでしょう。そんな空白のドキュメントウィンドウはW.Windowクラスのインスタンスです。ウィンドウの作成手順は以下の通りです:
W.Window((300, 200), "Hello!")
ウィンドウはposition/size
引数とタイトルが与えられなければなりません。position/size引数はすべてのウィジェットに必要で、タプル (left, top,
width, height)からなります。ウィンドウの場合、この4要素のタプルの代わりに(width, height)のペアのタプルを使うことができ、自動的に位置が決められます。タイトルはウィンドウ枠の上に表示されるテキストです。ウィンドウには他にも引数があって、大事なのはminsizeで、これは(width,
height)のペアです。これはウィンドウの最小サイズを決め、ウィンドウをリサイズ可能にします。
いったんウィンドウを作ったら、ボタンなど他のウィジェットをそれに加えたり構成したりできますが、実際のMacintoshウィンドウはopen()の命令を与えるまで作成されません。ウィンドウが開かれると同時に、そのウィンドウに階層的に含まれるウィジェットが開かれ、描画されます。
ウィンドウには他にダイアログウィンドウを作る2つの種類、DialogとModalDialogがあります。
これらにはクローズボックスがなく、クローズメニューを実行不可能にするので、閉じるための方法を作らなければなりません(ふつうはキャンセルボタンで、w.closeにあてはめます)。ModalDialogボックスが開いている間、他のすべてのウィンドウへのアクセス(インタープリタウィンドウを含みます)をさまたげるので、これは特に重要なことです。
ウィンドウを作ったら、それとともに働くウィジェットを作ることができます。ウィンドウを動的な仕組みにしたいのでなければ、ウィンドウをopen()で開く前に、ウィジェットを作るべきです。ウィンドウに新しい変数を定義することによって、あるいはディクショナリに加えることによって簡単に新しいウィジェットを加えることができます。つまり、wがウィンドウなら(訳注:w=W.Window((300, 200), "Hello!") などでwがウィンドウとして定義されていたら)それに新しくボタンを加えるには次のようにします:
w.button = W.Button((20,20,100,50), "New Button")
あるいは
w["New Button"] = W.Button((20,20,100,50), "New Button")
最初の方法を使ったら、他のウィジェットにそのクラスメソッドの名前(訳注:ここでは"button")を使わないように気を付けてください。
親ウィジェットからウィジェットを削除することによって、ウィジェットを閉じることができます:
del w.button
あるいは
del w["New Button"]
親ウィジェットを閉じると(訳注:ここでは"w.close()")、それに含まれるすべてのウィジェットが削除されます。ウィジェットのclose()によってそのすべてのサブウィジェットは自動的に削除されます。
Wウィジェットのセットには標準的なウィジェットがたくさんあって、ちょっとの手間で使うことができます。次のようなものがあります:
Button (possize
[, title = "", callback =
None])
Macintoshの標準的なプッシュボタンを作ります。
CheckBox
(possize [, title = "Checkbox",
callback = None, value =
0])
Macintoshの標準的なチェックボックスを作ります。
RadioButton
(possize, title, thebuttons [,
callback = None, value =
0])
Macintoshの標準的なラジオボタンを作ります。thebuttonsは他のラジオボタンを示すリストで、ここで作成した新しいラジオボタンとともにひとつのグループとして働きます。
ScrollBar
(possize [, callback = None,
value = 0, min = 0,
max = 0])
Macintoshの標準的なスクロールバーを作ります。
List (possize [,
items = None, callback =
None, flags = 0, cols =
1, typingcasesens = 0])
Macintoshの標準的なリストボックスを作ります。
TextBox (possize
[, text = "", align =
TextEdit.teJustLeft, fontsettings =
None, backgroundcolor = (0xffff, 0xffff,
0xffff) ])
スタティックテキストウィジェットを作ります。
EditText
(possize [, text = "",
callback = None, inset = (3,
3), fontsettings = None,
tabsettings = (32, 0), readonly =
0 ]) TextEditor
(possize [, text = "",
callback = None, wrap = 1,
inset = (4, 4), fontsettings =
None, tabsettings = (32, 0),
readonly = 0 ])
テキストの編集が可能なウィジェット(エディタブルテキストウィジェット)を作ります。最初のEditTextは簡単な入力フィールドを想定したもので、2番目のTextEditorは相当量のテキストをエディットするためのものです。親ウィジェットに_barxと_baryという名前のサブウィジェットがあれば、それらはウィンドウのスクロールバーとして使われます。
PopupWidget
(possize [, items = [],
callback = None]) PopupMenu
(possize [, items = [],
callback = None])
ポップアップメニューボタンを作ります。最初のはウィジェットがクリックされると動的にメニューを作り、2番目のはあらかじめメニューを準備します。
HorizontalLine
(possize [, thickness = 1]) VerticalLine
(possize [, thickness = 1])
水平あるいは垂直のライン。
Frame (possize [,
pattern = Qd.qd.black, color = (0,
0, 0) ]) 矩形のボックス。
BevelBox
(possize [, color = (0xe000, 0xe000,
0xe000) ]) 立体の外観を持つボックス(ベベルボックス)。
Group (possize)
これはサブウィジェットをひとつにグループ化したウィジェットを作ります。
HorizontalPanes (possize [,
panesizes = None, gutter =
8 ]) VerticalPanes
(possize [, panesizes = None,
gutter = 8 ])
横あるいは縦のウィジェットのグループを作ります。おのおのの間の境界をドラッグすることにより、ウィジェットの大きさを変えることができます。
これらが何をするか、引数は何を意味するかについての完全な説明は、このドキュメントのリファレンスを読んでください。
これらのウィジェットの簡単な例がPython IDEのScriptsメニューにあります。(訳注:"Python1.5.2:Mac:IDE scripts:Widget demos"フォルダ内のファイル。Python2.0以降の標準配付バイナリには含まれていないようです。Python2.0のソースの配付物には含まれています。)このソースコードを見るには、オプションキーを押したままメニューを選びます。
簡単なウィジェットの目的は作成したり削除したりすることでしょうが、ウィジェットに何かさせたいこともあるでしょう。たいていのウィジェットには、何か大きなイベントが起こると関数を呼び出すようにリンクする方法があります。そのような関数はcallbackといいます。例えば、ボタンウィジェットはボタンが押された時に作動するコールバックを持つことができます。コールバックには関数あるいはメソッド(さらに一般的には呼び出し可能なPythonオブジェクト)を定義することができ、ウィジェットを作る時に引数を渡すことができます:
def callback(): print "Look at me! I'm a callback!" w.button = W.Button((20,20,100,50), "Callback", callback)
Pythonでは関数は最高レベルのクラスオブジェクトですので、callbackを他の引数のように渡すことができます。
コールバックが扱う引数の数は、ウィジェットに必要とされるものによります。例えば、ボタンをクリックするのは単純なイベントで、他には引数を必要としません。スクロールバーとのやり取りはさらに複雑で、結果に広い範囲があり、スクロールバーのコールバックは何が起こったか(訳注:矢印をクリックしたとか、インジケータを動かしたとか)を知らせる引数を必要とします。
例えばチェックボックスではチェックされていたら1、そうでなければ0というオプションの引数をコールバックに渡します。これらの情報をもとに、値をグローバル変数に代入することができます:
myvar = 0 def setmyvar(value): global myvar myvar = value print myvar w.checkbox = W.CheckBox((20,100,100,24), "My Variable", setmyvar)
チェックボックスのチェックの有無によって値が変わるのを見てください。
コールバックで他のウィジェットを変えることによって、ちょっとした努力で洗練された働きができます。しかし、コールバックでできることにも限界があります。ずっと複雑な働きにはウィジェットのサブクラスを作る方法をとることになります。
訳注:ここまで出てきたコードをいくつかまとめると、例えば以下のようになります:
----------------------------------------------- import W w = W.Window((300, 200), "Hello!") def callback(): print "Look at me! I'm a callback!" w.button = W.Button((20,20,100,50), "Callback", callback) myvar = 0 def setmyvar(value): global myvar myvar = value print myvar w.checkbox = W.CheckBox((20,100,100,24), "My Variable", setmyvar) w.open() -----------------------------------------------
Python IDEの"File"メニューから"New"を選んでエディタウィンドウを開いて、上のコードを入力し、エディタウィンドウの上左の"Run all"ボタンを押すと実行できます:訳注終わり。
たいてい、コールバックはひとつのイベント-たいていはウィジェットがハンドルすることが期待されるメインのひとつ-に応答して、オブジェクトが作成される間に送られます。Wウィジェットには他にも応答させる方法があります。
すべてのウィジェットにはbindingsというリストがあり、それはコールバックを持ったイベント(Wウィジェットでは短い文字列で表される)と関連づけられています。これを利用するには、ウィジェットのbind()メソッドで以下のように呼び出します:
mywidget.bind('cmdc', do_copy)
このバインディングにより、ウィジェットが"Command-C"のキー入力を受け取るとdo_copyを呼び出します。(実際、do_menu ハンドラでよく使われます)
イベントはたいてい最前面のウィンドウと、ウィンドウの中でその時に選択されているウィジェットに送られます。しかし、階層的に他のウィジェットに伝わるイベントもあります。
イベントの種類によってコールバックは引数をとります。バインドすることができるイベントには特別なキー入力、 一般的なキー入力、<click>イベント、<idle>イベント、そして
<select>
イベントがあります。さらに、activateイベントのように全体に伝わるイベントがあって、これらはクラスメソッドでハンドルされ、イベントはそれらの名前、あるいは<name>にバインドすることによって応答できます。これらのイベントにはopen, close, drawと
activateがあります。
<name>のバインディングには、イベントの処理を停止し、1を返すオプションがあります。
メニューは他のWウィジェットのようにインタラクティブに働くのではありません。これらは本質的にFrameWorkドキュメントで述べられているメニュークラスと同じものです。簡単なメニューを加えることができますが、その複雑な働きについては後ほど説明します。
メニューはWapplication.Menuのインスタンスとして作られます。メニューはメニューバーに渡され、メニューバーに加えられ、タイトル付けがされます。オプションの引数により挿入される場所が決定されます。いったんメニューを作ったら、メニューアイテムとともにメニューを常駐させなければなりません。
現在のアプリケーションのメニューバーを呼び出すことができます:
app = W.getapplication()
これでアプリケーションを呼び出して:
menubar = app.menubar
これによってメニューバーが呼び出されます。それにメニューを加えるのは簡単で、次のようにします:
test = Wapplication.Menu(menubar, "Test")
メニューアイテムはFrameWork.MenuItemオブジェクトのインスタンスとして加えられます。メニューインスタンスにメニューアイテムとそのタイトルを渡し、オプションとしてコマンドキー設定とコールバックを渡すことができます。ここでメニューアイテムに何かさせたいのなら、コールバックを渡さなければなりません。メニューアイテムはメニューに順番に加えられ、メニューの最後に付け加えられます。
例えば:
def callback(): print "You just selected a menu item!" newitem = FrameWork.MenuItem(test, "A menu item", "B", callback)
メニューを削除するには、Menuモジュールをインポートしてそれぞれのオブジェクトのデリートメソッドを呼び出します:
newitem.delete()
これで、メニューからメニューアイテムを削除します(そのメニューの最後のアイテムが取り除かれます)。
test.delete() Menu.DrawMenuBar()
これでメニューバーからメニューを削除し、メニューバーを再描画します。メニューアイテムは一つひとつ削除しなければなりません。-というのは、メニューを削除するとメニューアイテムへの循環参照は廃棄されますが、メニューアイテムのdelete()メソッドは呼び出されないからです。
これまで説明したことを示す例を挙げます。
数値入力を検証するダイアログボックス。
Python IDEウィンドウで作動する計算機。よく使われるトリックとテクニックを使っています。
新しいウィジェットを作ることは、適切なウィジェットクラスのサブクラスを作り、適切なメソッドを再定義するということです。残念ながら、ウィジェットによっては2、3行のコードで済むかもしれないし、数百行になるかもしれません。
始める前に、作ろうとしているウィジェットがどのように動くのか、考えをしっかり持つべきです。そうすれば、何を変更すべきかアイデアがはっきりします。このリファレンスの節を読んで、必要であればソースコードを見てください。
典型的な方法はインクルードとオーバーライドです:
__init__()open()close()click(point,
modifiers)draw([visRgn =
None])rollover(onoff)key(char,
event)SelectableWidgetをまるごと使用したザブクラスでなければなりません。
他に一般的なメソッドとしては、ウィジェットの状態に関するget()とset()、他のウィジェットの状態によって働きと外観を変更するenable()とactivate()、ウィジェット上でのクリックなどのユーザアクションをシミュレートするメソッドがあります。
自分でクラスを作ったら、メニューをもっとエレガントに使用する方法があります。メニューアイテムにコールバックオブジェクトでなく文字列が渡されていたら、domenu_stringの形式のハンドラが検索され、呼び出されます。
このハンドラは最初にアプリケーションメソッドの中から検索され、次に最前面のウィンドウから検索されます。しかし、もし最前面のウィンドウにアクティブなSelectableWidget
(キーボード入力を受け付けるよう指定されているもの)があれば、ウィジェットはどんなハンドルされたメニューも受け付けません。選択可能なウィジェットを作ったら、この仕様の利点を使うことができます。
特に、Python IDEでは以下のメニューアイテムがウィンドウにも、使用されているウィジェットにもハンドルされています:save、saveas、
close(たいてい、ウィンドウでハンドルされています)、undo,
cut、close、paste、
clear、selectall(たいてい、ウィジェットでハンドルされています)。
また、Wウィジェットはメニューを自動的に実行可能にしたり、実行不可にしたりする方法を提供しています。メニューアイテムがアプリケーションの_menustocheckインスタンス変数にあって、can_stringメソッドが定義されていれば、Wはメニューバーがクリックされるとこのメソッドを呼び出します。このメソッドはメニューアイテムが実行可能か否かによって1か0を返すようにしておきます。特にセーブ、アンドゥ、ペーストメニューはこれに向いています。Wはまたコールバックのみつからないメニューアイテムをすべて自動的に実行不可にします。
OS8のベベルボタンアピアランスを使った新しいプッシュボタンクラス。
いろいろなスタイルのテキストを入力できるテキストエディタウィジェット。
editTextウィジェットをもとにした入力検証ウィジェット。(XXX 作動するが、完全ではない;ノーコメント)(訳注:原文でリンク切れています)
シンプルな画像ウィジェット:リソースハンドルの形式(Qd.GetPicture()で呼び出せるようなものなど)のQuickDrawピクチャを受け取り、表示する。(訳注:説明なし。Pythonスクリプトのみ)
(訳注:以下はWウィジェットを使ったアプリケーションをゼロからつくる場合に、そのアプリケーションのクラスに必要なメソッドの説明です。その後に簡単なテキストエディタを作る場合に必要なアプリケーションのクラス『Template Application』とドキュメントのクラス『Template Document』の説明があります。テンプレートを利用して手っ取り早くアプリケーションを作りたい方は、拙文『MacPython の Wウィジェット関連の自作文書』を先にご覧になった方がいいかもしれません。)
Wウィジェットを使って(あるいはFrameWorkでも)完全なアプリケーションを書くための基本的な方法は、(アプリケーション全般をハンドルするために)アプリケーションクラスのサブクラスを作り、(ドキュメントレベルの処理をハンドルするために)ウィンドウクラスのサブクラスを作ることです。
アプリケーションは、Wapplication.Applicationのサブクラスです。実行可能なアプリケーションを作るためにアプリケーションクラスで定義しなければならないメソッドは、以下の通りです:
__init__()メソッド:これは少なくともベースクラスの__init__()メソッドとself.mainloop()を呼び出さなければなりません。また、おそらくアップルイベントハンドラをインストールし、sys.argvからドキュメントをロードし、もし表示するならスプラッシュスクリーンを表示させます。makeusermenus()メソッド:これはアプリケーションのメニューとコールバックを設定します;もしQuitしかなくても、(訳注:Appleの流儀にしたがって)FileとEditメニューを設けるべきです。動的に更新される必要のあるメニューアイテム(のほとんどは)は、ここでself._menustocheckインスタンス変数に加えます。checkopenwindowsmenu()メソッド:もし、開いているウィンドウのリストを保持するWindowsメニューを作るなら、このメソッドはWindowsメニューを更新します;Windowsメニューを作らないなら、passします。どのように実装するかを知るにはPythonIDEMain.pyを見てください。(XXX 残りのメソッドは実際、Wapplication.Applicationの一部です。)
domenu_quit()、あるいはそれに相当するもの;おそらくdomenu_new()とdomenu_open()も作りたいでしょう。もし、アプリケーション全般に関する他のメニューアイテム-Preferencesのような-があれば、同様にハンドルします。
これで、起動するだけのアプリケーションができますが、それ以上何もできません。データを表示するドキュメントクラスと、データを処理する方法を書かなければなりません。もっとも簡単な方法はW.Windowのサブクラスを作ることですが、もしあなたの扱うデータがずっと込み入ったもの、あるいはデータを表示する方法が他にもあるなら、外観(ウィンドウ)と別にデータ(ドキュメント)の表示を分けたいかもしれません。
ドキュメントで定義しなければならないのは以下の通りです:
__init__()メソッド:これでドキュメントのオプションの引数であるパスあるいはURL(あるいは相当するディレクトリ情報)を受け取り、ドキュメントの読み込みと、適切なウィンドウとウィジェットの作成を可能にします。もしユーザがNewメニューを選択したら、たいていパス情報はなく、このメソッドは空白のドキュメントを作ることになるでしょう。close()メソッド:これは、必要であればユーザに保存する機会を与えて、ドキュメントを適切に閉じます。また、メモリリークを回避するため、ドキュメントに関連したデータ構造における循環参照を入念に廃棄します。最後にウィンドウのclose()メソッドを呼び出して、現在のウィンドウとウィジェットを閉じます。domenu_save()とdomenu_close()が明らかなものですが、他にもあるかもしれません。ドキュメントが変更されたかを追跡して、メニューアイテムを正しく実行可能にするcan_save()メソッドを作りたいでしょう。
メニューハンドラには、ドキュメントウィンドウよりもウィンドウの現在のアクティブウィジェットに置いた方がよいものもあります。Editメニューアイテムはこの種類に当てはまることが多いでしょう。
理想的には、アプリケーションと独立したドキュメントクラスを設計すべきです。初期化の方法が設定され、正しいメニューアイテムを提供するアプリケーションがあれば、ドキュメントクラスを実行することができるでしょう。ドキュメントクラスとウィジェットのコレクションがあれば、モジュール化によりアプリケーションの作成をとても速くします;これらを正しく組み合わせましょう。
アプリケーションに何を書かなければならないかを理解するには、立ち上げと起動にどんな必要最低限の機能を持っているか、動作するのに何が必要かをシンプルなアプリケーションで見てみることです。これがおそらく一番簡単です。
次に、上のアプリケーションに適した、基本のドキュメントクラスを見てみましょう。
これらのテンプレートをシンプルなアプリケーションの出発点として使うことができます。
ここまで来たら、アプリケーションを実行するのに必要なPythonコードを全て手にしたことになります。しかし、まだ完全には実行することができません-Python IDEの中からアプリケーションを実行することはできないのです。というのもアプリケーションとPython IDEはリソースを取り合い、互いを打ちのめすのです;さらにPythonIntrpreterからアプリケーションを実行することもできません。なぜなら、Wが必要としているのにみつけることができないリソースがあるからです。
このアプリケーションを実行するには、アプレットあるいはアプリケーションをビルドする必要があります。幸い、これらはごく簡単です。以下を確認してください(訳注:ビルドせずにスクリプトのままPythonInterpreterで実行するには拙文『MyApp.pyでMacアプリを作る』を参照してください):
$(PYTHON):Mac:Tools:IDEフォルダがPythonのデフォルトパスに含まれていること(デフォルトパスに設定するには"Edit Python Prefs"アプレットを使います:訳注:設定の仕方は拙文『MyApp.pyでMacアプリを作る(簡易版))』。次に、"MyApp.py"をPython IDEでアプレットとして保存するか、メインのPythonディレクトリ内にあるBuildApplet、またはBuildApplicationのアプレットにドラッグ・ドロップします。すると、全てをうまくバンドルし、"MyApp"アプリケーションを作ります;他のMacアプリケーションのようにダブルクリックで起動することができます。
BuildAppletはとても軽いアプリケーションを作りますが、実行するにはPythonコアと全てのライブラリが必要です。BuildApplicationは、Pythonがインストールされていないコンピュータでも実行可能な、完全なスタンドアロンアプリケーションを作ります(これはUnix Pythonのfreezeと同じです)。どちらの方法を選ぶかは実行したい環境によりますが、実験としてはアプレットがたぶんいいでしょう。
アプリケーションのために独自のバージョンの"MyApp.rsrc"が必要になるでしょう-出発点としてこれをコピーすることもできますし、始めから作ることもできます。"MyApp.rsrc"は、IDEフォルダの"Widget.rsrc"ファイルからコピーして、BuildAppletを使って作りました。これで実行可能なアプレットは作れますが、バックグラウンドでコンソールウィンドウが現れます。これを取り除くには、アプレットをEdit Python Prefsにドロップして、"Default Startup Options"をクリック、次に"Delay console window until needed"にチェックを入れます。ビルドするたびにこう変更する手間を省くには、ResEditでGU∑Iリソースをアプリケーションの.rsrcファイルにコピーします。
本格的なアプリケーションでは、他のMacアプリケーションのようにカスタマイズされたBNDL、FREFやowner resourcesのように、カスタムダイアログリソース、アイコン、メニューなどの情報を.rsrcファイルにもっと持たせたいでしょう。
(訳注:BNDL、FREF、オリジナルアイコンの作り方は拙文『MyApp.pyでMacアプリを作るPart2』)
(XXX たとえ十分な説明がなくても、ここに何か例題があればいいのに)
(訳注:テンプレートアプリケーションMyApp.pyを使ったアプリケーションの例としては拙作の『ツール・スクリプトなど』でウィンドウの画像があるものは全てMyApp.pyを使用しています。それと『Python(MyApp) で Mac アプリケーションを作る』には内容の善し悪しはともかく、十分な説明があります。)
たぶん、始めるのに十分な概要が得られたでしょう。Wウィジェットリファレンスには様々なハンドラと引数についてもっと詳しい情報があります。